Google Chrome版「FireMobileSimulator」の使い方
このページでは、「FireMobileSimulator for Google Chrome」の基本的な使い方、特に「パソコンでスマホの画面を確認する方法」に絞って解説します。
以前はFirefox版のアドオンを使用していましたが、互換性の問題で使用できなくなったため、現在はChromeの拡張機能版を利用しています。
ステップ1:「FireMobileSimulator」の追加方法
拡張機能の検索と追加
「Google Chrome」を使用している前提で話を進めます。

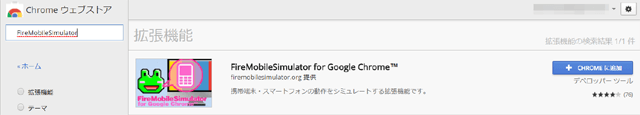
Chrome ウェブストアに行き、「FireMobileSimulator」で検索すると「FireMobileSimulator for Google Chrome」が表示されます。
「CHROMEに追加」ボタンをクリックします。
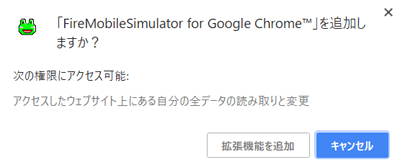
「追加しますか?」と訊かれるので、「拡張機能を追加」を選びます。


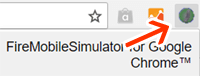
少し待つと、「Chrome に追加されました」と通知が出れば、アドオンの追加は完了です。アイコン(丸い形)がChromeのツールバーに追加されます。
ステップ2:モバイルシミュレーションの使用

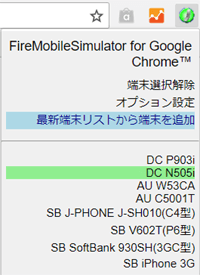
ツールバーに追加された丸いアイコンをクリックすると、「FireMobileSimulator」のメニューが表示されます。
端末名が並んでいますので、シミュレートしたい端末を選びます。メニューに無い場合は、後述の「最新端末リストから端末を追加」を選択します。
(注: FireMobileSimulatorが起動しているときは、アイコンがカラーになります。)

モバイル画面への切り替え操作
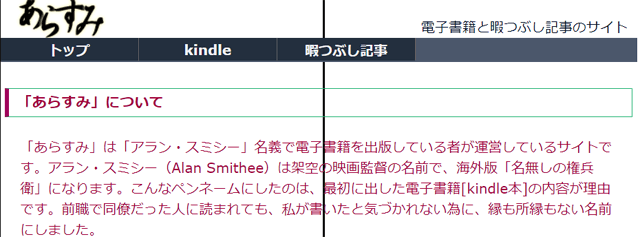
端末を選択後、ブラウザを再読み込みすると、以下のような画面になります。「枠が出ただけじゃん」と思って閉じないでください。

重要操作:モバイル画面を表示するためには、ブラウザの横幅を縮めて再度読み込む必要があります。

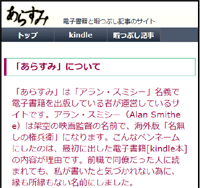
横幅を縮めると、モバイル端末で見たときの画面に切り替わります。
オーバーレイ広告なども表示されますが、あくまでシミュレーターであるため、実機で確認したときとの違いがある可能性は留意しましょう。
ステップ3:最新端末リストから端末を追加
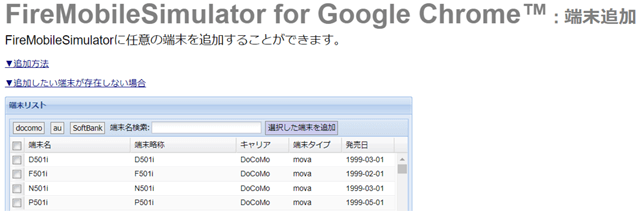
アドオンを追加した段階では、シミュレートしたい端末が無いかもしれません。そんなときはメニューにある「最新端末リストから端末を追加」を選びます。
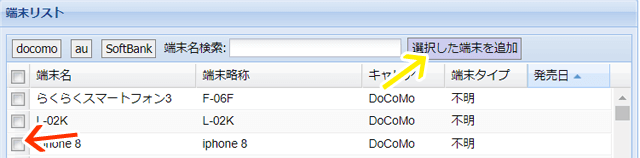
発売日が1999年の機種から順に並んでいますので、「発売日」の項目名をクリックしてソートし直した方が見つけやすいかもしれません。


追加したい端末にチェックを入れたら、「選択した端末を追加」ボタンを押します。
これで新しい端末の登録完了です。メニューに戻って選択できるようになります。

補足事項とツールの利便性
カスタム設定について
- 端末リストに追加したい端末が存在しない場合は、「追加したい端末が存在しない場合」という箇所をクリックすれば、案内に従って端末の追加作業を行うことができます。
- 「端末っていうか、画面サイズだけ変えたい」というのでしたら、オプション設定にある端末設定で、スクリーンの横幅を変えるだけでも対応できる場合があります。
- オプション設定では「User-Agent」や「ID情報」を変えることもできます。
まとめ
サイト制作者にとって、閲覧環境によって表示が変わるのは悩みどころです。多くの端末を実際に手に持ってチェックすることは難しいため、パソコンでスマホの画面が確認できるFireMobileSimulatorは、訪問者の利便性を確保する上で非常に有難い存在です。
FireMobileSimulator:©Takahiro Horikawa